JWT Based Authorization
Ref
Usage
- An open standard(RFC 7519) for transmitting encrypted, digitally signed JSON object information which can be verified and trusted.
- Most common use is putting it in the
Authorizationheader to authenticate request identity. Also a good fit for SSO authentication.
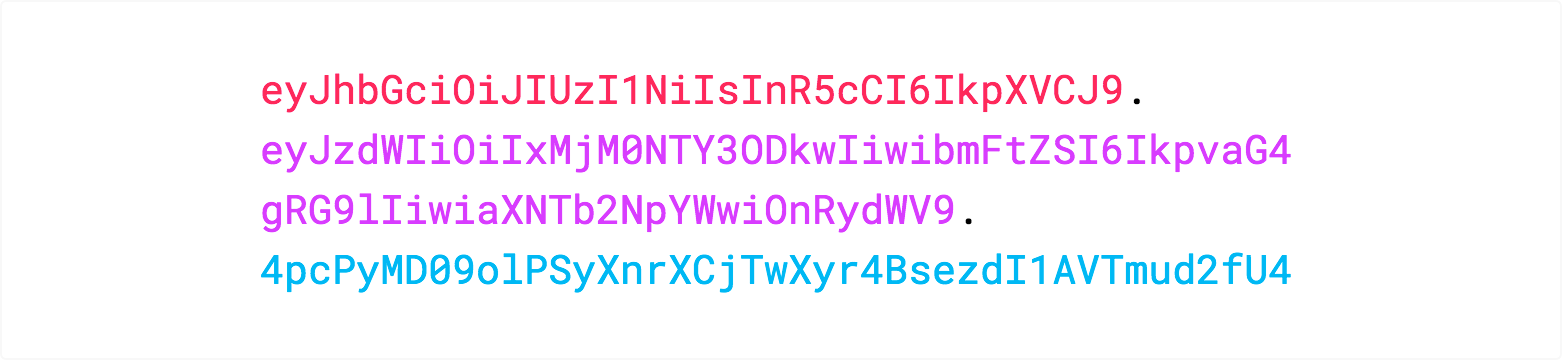
Structure
Header.Payload.Signature
Example:
1 | // Header. Algorithm and type. Encoded in base64. |
Properties in payload part is called claims. Standard claim names see here.
The signature is used to verify the message wasn’t tampered with along the way, and, in the case of tokens signed with a private key, it can also verify that the sender of the JWT is who it says it is.

Things to note
- If claim
expis not set, then the JWT token will never expire.
Node.js example
Here’s an example using jsonwebtoken and sqlite to authenticate user.
It also supports nuxt.js local authentication strategy.
JWT Based Authorization
https://blog-cdt1.vercel.app/2022/10/20/JWT-Based-Authorization/